
В наше время веб-дизайн является ключевым элементом успешного интернет-проекта. Удивительный дизайн может привлечь посетителей и удержать их на сайте, а плохой дизайн может привести к его низкой посещаемости и высокой отказываемости. В этой статье мы рассмотрим 7 обязательных элементов, которые позволят создать лучший дизайн сайта.
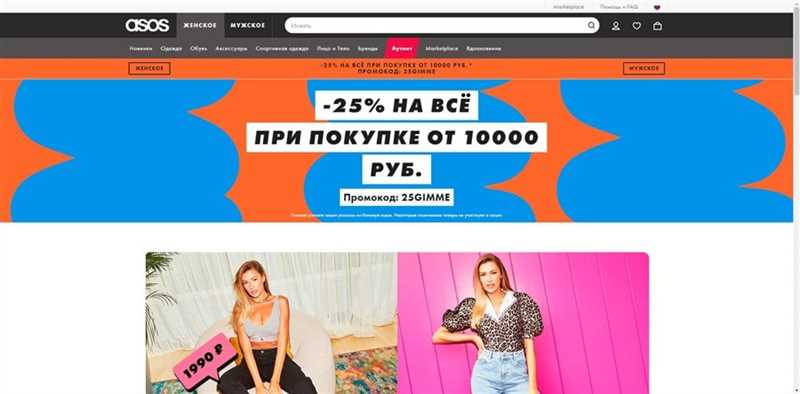
Первым и самым важным элементом является цветовая схема сайта. Она должна быть гармоничной и соответствовать тематике сайта. Не следует использовать слишком много ярких цветов или слишком тёмные тона, так как это может вызвать дискомфорт у пользователей. Цвета должны являться естественными и приятными для глаз.
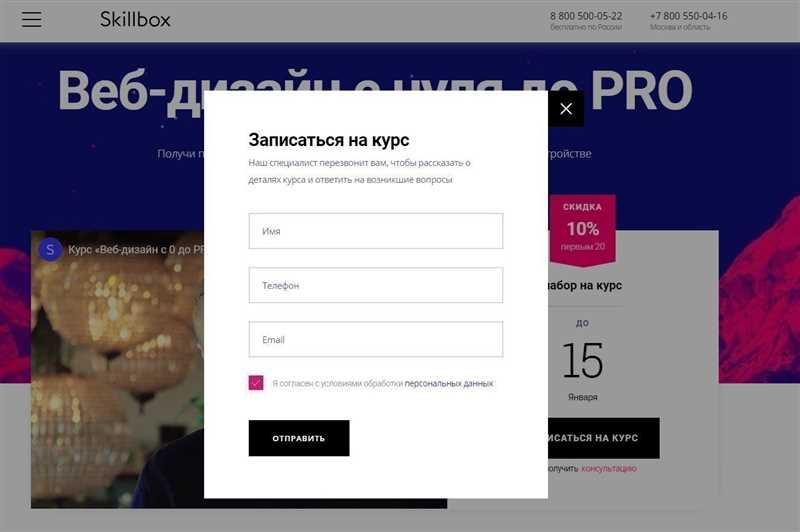
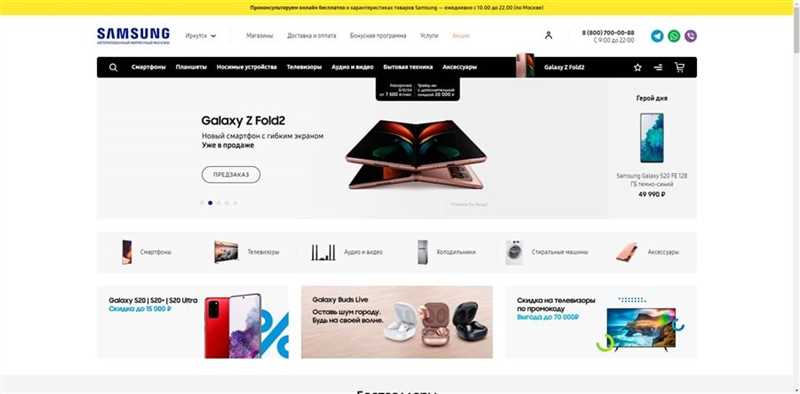
Вторым элементом, который следует учесть, является расположение элементов на странице. Хороший дизайн должен быть удобным для пользователя и интуитивно понятным. Важно разместить информацию логически и создать понятную структуру сайта. Также следует учесть, что разное расположение элементов на странице может влиять на их восприятие, поэтому необходимо провести тестирование и выбрать наиболее эффективное расположение.
Третьим элементом является выбор и использование шрифтов. Хорошо подобранный шрифт может значительно повысить читаемость текста и улучшить общее восприятие сайта. Следует выбирать шрифты, которые легко читаются и являются приятными для глаз пользователя. Также не следует использовать слишком много разных шрифтов, так как это может вызвать неприятное чувство хаоса и неразберихи.
Процесс создания лучшего дизайна сайта требует много внимания к деталям. Использование качественных изображений и графики является четвертым обязательным элементом, который следует учесть. Разрешение изображений должно быть высоким, чтобы они выглядели четкими и красивыми. Также следует учесть оптимизацию изображений для улучшения скорости загрузки сайта.
Пятый элемент — это использование пространства. Хороший дизайн должен иметь достаточно свободного пространства, чтобы информация на сайте выглядела воздушной и не перегруженной. Не следует заполнять каждый пиксель на странице лишними элементами, так как это может вызвать чувство беспокойства у пользователя и отталкивать его от сайта.
Шестой элемент, который следует учесть, — это адаптивный дизайн. В наше время все больше людей используют мобильные устройства для доступа к интернету, поэтому веб-сайты должны быть адаптированы под разные экраны. Адаптивный дизайн позволяет сайту отображаться корректно на разных устройствах и улучшает опыт использования сайта пользователем.
Седьмой и последний элемент — это навигация по сайту. Хорошая навигация делает сайт удобным для пользователей и позволяет им легко перемещаться по разным разделам и страницам. Навигация должна быть интуитивно понятной и логически устроенной. Это поможет пользователям быстро найти нужную информацию и сделать желаемые действия.
Уникальный и привлекательный логотип
Чтобы создать привлекательный логотип, необходимо учесть следующие элементы:
- Уникальность: логотип должен быть оригинальным и отличаться от логотипов конкурентов. Уникальный дизайн помогает привлечь внимание и выделиться на фоне других брендов.
- Простота: лаконичный и наглядный дизайн логотипа позволяет легко запомнить его форму и детали. Слишком сложные и перегруженные логотипы могут вызвать путаницу и не оставить яркого следа в памяти аудитории.
- Цветовая гамма: выбор цветов для логотипа должен быть обоснован и соответствовать общей концепции бренда. Цвета могут вызывать ассоциации и эмоции у пользователей, поэтому необходимо выбирать их с учетом психологии цвета.
- Адаптивность: логотип должен выглядеть хорошо на любых устройствах и с различных скринов. Он должен быть адаптирован под мобильные устройства, печатные материалы и другие маркетинговые инструменты.
- Соответствие бренду: логотип должен передавать основные ценности и характеристики компании, а также быть визуальным отражением ее индивидуальности.
- Эффекты и шрифты: использование эффектов и шрифтов должно быть выверено и гармонично сочетаться с общим стилем логотипа. Шрифт может отражать серьезность бренда, креативность или другие характеристики.
- Понятность: логотип должен передавать основную идею бренда и быть понятным для целевой аудитории. Он должен быть легко узнаваемым и ассоциироваться с компанией.
Простая навигация
Навигационное меню должно быть простым и понятным, состоять из основных разделов сайта и иметь четкую структуру. Рекомендуется использовать стандартные элементы навигации, такие как навигационное меню вверху страницы или боковое меню.
- Понятные ссылки: Ссылки в навигационном меню должны быть понятными и описывать содержимое страницы, на которую они ведут. Не используйте аббревиатуры или неясные термины.
- Логическая структура: Разделы сайта должны быть организованы логически, чтобы пользователи могли легко найти нужную информацию. Рекомендуется использовать иерархическую структуру с основными разделами и подразделами.
- Видимость активной страницы: При активации определенной страницы в навигационном меню, ссылка на эту страницу должна выделяться, чтобы пользователь мог легко определить текущую позицию на сайте.
- Поиск: Дополнительным элементом навигации может быть поисковая строка, позволяющая пользователям быстро найти нужную информацию на сайте.
Эффективное использование цвета и типографии
1. Палитра цветов
Выбор палитры цветов должен быть гармоничным и соответствовать тематике и целям сайта. Используйте не более трех основных цветов, чтобы избежать избыточности и сохранить визуальную чистоту. Кроме основных цветов, вы также можете использовать дополнительные цвета для акцентов или подчеркивания важной информации.
2. Контраст

Контраст между цветами позволяет выделить ключевые элементы, делает текст более читаемым и улучшает визуальную иерархию. Используйте контрастные цвета для заголовков и акцентных элементов, а также обратите внимание на контраст между текстом и фоном для лучшей читаемости.
3. Шрифты и размеры текста

Правильный выбор шрифтов и размеров текста важен для читаемости и привлекательности сайта. Используйте не более двух шрифтов для создания консистентного вида. Определите оптимальные размеры текста для основного контента, заголовков и подзаголовков, чтобы обеспечить легкость чтения и ясность иерархии информации.
4. Выравнивание и отступы
Выравнивание текста и элементов помогает создать баланс и порядок на странице. Используйте одно выравнивание для основного контента и заголовков, чтобы облегчить восприятие информации. Также используйте отступы между различными элементами, чтобы сделать дизайн более читабельным и понятным.
5. Использование жирного и курсивного шрифта
Жирный и курсивный шрифты могут быть использованы для подчеркивания ключевых слов или выделения особо важной информации. Однако не переусердствуйте с этими стилями, чтобы избежать перегруженности дизайна и ухудшения читаемости.
6. Консистентность и брендинг
Следуйте единому стилю и брендингу сайта, чтобы создать узнаваемую и консистентную визуальную идентичность. Используйте одинаковые шрифты, цвета и стили текста на всех страницах сайта, чтобы пользователь легко ориентировался и ощущал единство дизайна.
7. Тестирование и оптимизация
После завершения дизайна сайта проведите тестирование, чтобы проверить его эффективность и удобство использования. Оцените читаемость текста, визуальное воздействие цветов и взаимодействие пользователей с элементами дизайна. Оптимизируйте и настройте дизайн для достижения оптимальных результатов.
Эффективное использование цвета и типографии является важным аспектом создания лучшего дизайна сайта. Правильный выбор цветов, контраста, шрифтов и стилей текста позволяет привлекать внимание пользователей, делать информацию более понятной и создавать единую визуальную идентичность. Создавайте привлекательные и удобочитаемые сайты, используя эти принципы и тестирование для достижения наилучших результатов.
Наши партнеры: