
Google постоянно обновляет свои алгоритмы, чтобы обеспечить пользователям более быструю и удобную работу с веб-сайтами. В мае 2021 года Google внедрил новую концепцию — Core Web Vitals. Это набор основных показателей веб-сайта, которые оценивают его скорость, доступность и визуальную стабильность.
Скорость загрузки страницы, время отклика и степень визуальной стабильности сайта являются важными аспектами пользовательского опыта и могут оказывать влияние на ранжирование сайта в поисковых результатах Google. Поэтому для владельцев веб-сайтов важно следовать новым принципам Core Web Vitals и улучшать соответствующие показатели своих сайтов.
В этом кратком гайде мы рассмотрим особенности Core Web Vitals и предоставим некоторые рекомендации по оптимизации веб-сайта для улучшения показателей. Мы рассмотрим три основных показателя Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). Каждый из них отвечает за конкретный аспект быстродействия и удобства использования сайта.
Что такое Core Web Vitals и почему они важны для вашего сайта
Каждая из этих метрик оценивает разные аспекты работы сайта. Например, LCP измеряет время, за которое на странице отобразится наибольший контент, FID показывает, сколько времени требуется для реагирования сайта на первое взаимодействие пользователя, а CLS оценивает стабильность отображения элементов на странице. Эти метрики влияют на восприятие пользователем работы сайта и его удобство использования.
Core Web Vitals имеют большое значение для вашего сайта, потому что они являются факторами ранжирования в поисковой системе Google. В 2021 году Google включил эти метрики в обновленный алгоритм поиска, и сайты с хорошими показателями Core Web Vitals имеют больше шансов получить высокие позиции в результатах поиска.
Улучшение показателей Core Web Vitals может помочь вам улучшить пользовательский опыт на вашем сайте, увеличить его конверсию и удержание посетителей. Пользователи предпочитают быстрые и отзывчивые сайты, поэтому оптимизация показателей Core Web Vitals может привести к увеличению трафика и дохода от вашего сайта.
Некоторые общие методы улучшения показателей Core Web Vitals включают оптимизацию загрузки контента, сокращение времени отклика сайта, устранение перескоков макета и использование кэширования. Оценка показателей Core Web Vitals и оптимизация сайта в соответствии с ними являются важными шагами для повышения пользовательского опыта и улучшения видимости вашего сайта в поисковой системе Google.
Как измерить Core Web Vitals и что они означают для пользователей
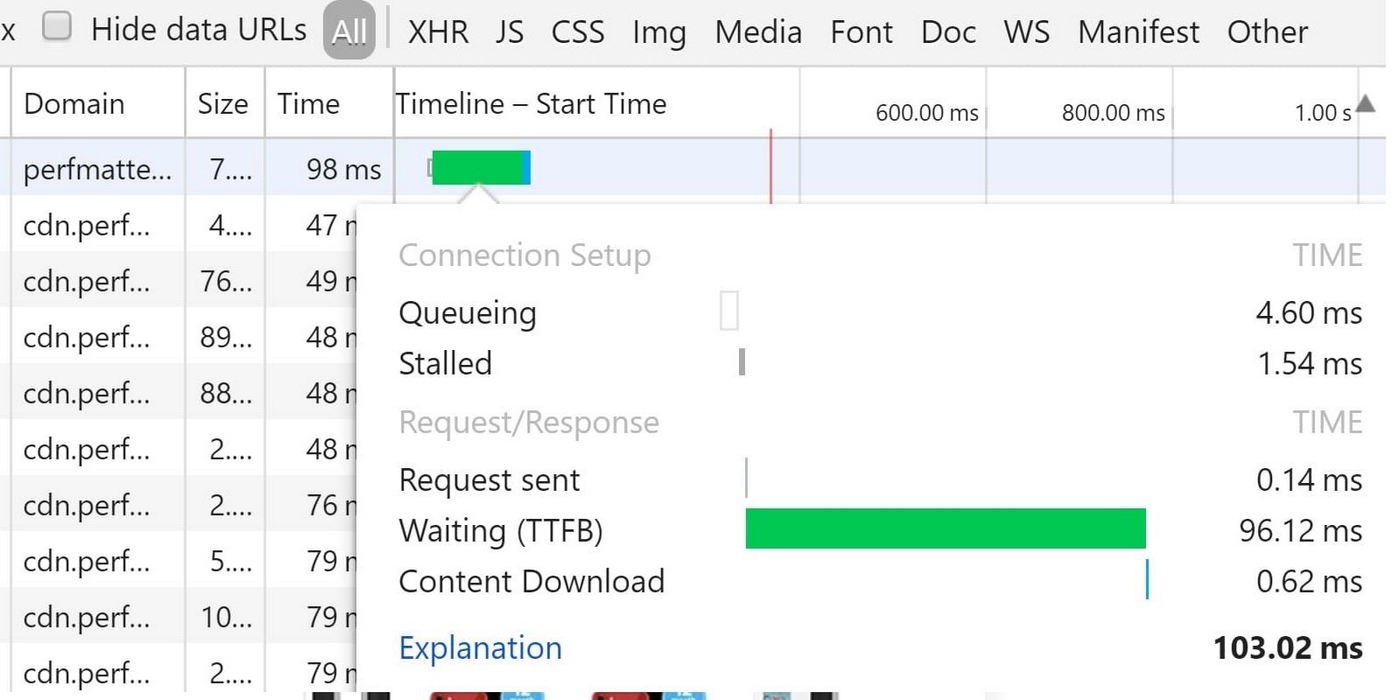
Измерить Core Web Vitals можно с помощью инструментов от Google, таких как Google PageSpeed Insights и Google Search Console. Эти инструменты показывают показатели среднего значения LCP, FID и CLS для вашего сайта, а также предлагают рекомендации по их улучшению.
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) измеряет время, за которое наибольший по размеру контентный элемент загрузился на экране. Чем меньше это время, тем быстрее пользователь увидит основной контент страницы. Цель состоит в том, чтобы достичь значения LCP менее 2.5 секунды.
First Input Delay (FID)
First Input Delay (FID) измеряет время отклика сайта на первое взаимодействие пользователя (например, щелчок по ссылке или нажатие кнопки). Чем меньше это время, тем быстрее пользователь получит обратную связь от сайта. Цель состоит в том, чтобы достичь значения FID менее 100 миллисекунд.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) измеряет степень изменений макета страницы, которые происходят во время ее загрузки. Чем меньше это значение, тем меньше вероятность, что пользователь потеряет контент из-за неожиданных сдвигов на странице. Цель состоит в том, чтобы достичь значения CLS менее 0.1.
- LCP, FID и CLS влияют на пользовательский опыт, так как позволяют увидеть основной контент быстрее, получить обратную связь от сайта и избежать неудобств из-за сдвигов на странице.
- Улучшение Core Web Vitals может привести к более низким показателям отказов, более высокой вовлеченности пользователей и лучшей позиции в результатах поиска Google.
- Оптимизация для Core Web Vitals может включать уменьшение размера файлов, оптимизацию изображений, использование кэширования и регулярную проверку сайта на нарушения.
Простые способы улучшить показатели Core Web Vitals на вашем сайте

Для улучшения показателей Core Web Vitals на вашем сайте важно обратить внимание на такие параметры, как Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). Несколько простых способов помогут вам сделать ваш сайт быстрее и удобнее для пользователей.
1. Оптимизируйте загрузку контента
Чтобы улучшить показатель LCP, старайтесь минимизировать время загрузки основного контента на странице. Оптимизируйте изображения, используйте сжатие, асинхронную загрузку скриптов и стилей. Также стоит использовать кэширование, чтобы контент загружался быстрее при повторном посещении.
2. Оптимизируйте скрипты и стили
Чтобы улучшить показатель FID, уменьшите время, которое требуется для обработки пользовательского взаимодействия. Оптимизируйте скрипты, чтобы они загружались и выполнялись быстрее. Стоит также минимизировать и объединять стили, чтобы уменьшить количество запросов к серверу.
3. Избегайте сдвигов в макете

Для улучшения показателя CLS, старательно избегайте сдвигов элементов на странице при их загрузке. Установите размеры и атрибуты для изображений и видео заранее, чтобы браузер мог правильно зарезервировать место. Также следите за загрузкой рекламных баннеров и внешних ресурсов, чтобы они не вызывали сдвигов в макете.
4. Используйте кэширование
Чтобы ускорить загрузку страницы, используйте кэширование. Настройте заголовки кэша, чтобы контент сохранялся на стороне пользователя или на сервере прокси. Это позволит сократить время получения контента и улучшить показатели Core Web Vitals.
5. Проверяйте показатели регулярно
Не забывайте регулярно проверять показатели Core Web Vitals вашего сайта. Используйте инструменты, такие как Google PageSpeed Insights или Lighthouse, чтобы получать отчеты о производительности и рекомендации по улучшению. Предпочтительно проверять показатели на разных устройствах и с разных местоположений, чтобы оценить качество загрузки для разных пользователей.
Следуя этим простым способам, вы сможете значительно улучшить показатели Core Web Vitals на вашем сайте. Быстрота и удобство использования важны для пользовательского опыта, а также для ранжирования в результатах поиска Google. Имейте в виду требования новых принципов Google при разработке и оптимизации вашего сайта, чтобы достичь максимальных результатов.
Наши партнеры: