
Верстка веб-сайтов — процесс создания структуры и визуального оформления веб-страницы, которая будет доступна и понятна для пользователей интернета. Верстка является одной из важных частей разработки веб-сайтов и играет ключевую роль в создании удобного пользовательского интерфейса.
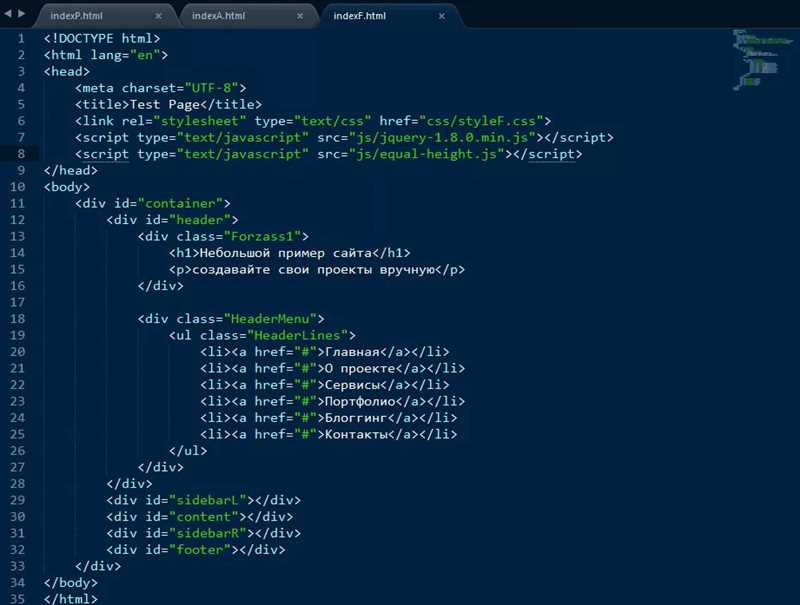
При верстке веб-страницы используются языки разметки, такие как HTML (HyperText Markup Language) и CSS (Cascading Style Sheets). HTML отвечает за структуру и содержание веб-страницы, в то время как CSS определяет внешний вид и стиль элементов на странице. Сочетание этих двух языков позволяет создавать красивые и функциональные веб-сайты.
Верстка веб-сайтов имеет несколько основных принципов, которые помогают создать удобный и интуитивно понятный пользовательский интерфейс. Один из таких принципов — адаптивность, то есть способность веб-страницы корректно отображаться на различных устройствах, таких как компьютеры, планшеты и мобильные телефоны. Верстка должна быть гибкой и адаптироваться под разные размеры экранов, чтобы пользователи могли легко просматривать содержимое сайта в любых условиях.
Основы верстки веб-сайтов

Главный принцип верстки основан на использовании блочной и строчной модели. Блочная модель позволяет создавать блоки, которые занимают всю доступную горизонтальную ширину и переносятся на новую строку. Строчная модель позволяет расположить элементы внутри блоков в одну строку.
Основные теги
Верстка веб-сайтов включает в себя использование различных тегов HTML. Например, тег используется для выделения текста жирным шрифтом, а тег — для выделения текста курсивом. Теги
- ,
- используются для создания списков с маркерами и нумерацией. Тег
позволяет создавать таблицы на веб-странице.
Элементы HTML-разметки могут быть размещены вложенно друг в друга, что позволяет создавать сложные структуры веб-страницы. CSS позволяет дополнительно стилизовать элементы веб-страницы, задавая им внешний вид и расположение. Верстка веб-сайтов также включает в себя адаптивность, то есть создание мобильной и планшетной версий веб-страницы, чтобы она корректно отображалась на различных устройствах. Зачем нужна верстка?
Главная задача верстки – обеспечить удобство использования сайта. Чтобы пользователи могли без труда находить нужную им информацию, перемещаться между страницами и выполнять необходимые действия. Верстка создает логичную структуру и понятную навигацию, которая помогает пользователям легко взаимодействовать с сайтом.
- Улучшает визуальное восприятие. Верстка определяет внешний вид веб-сайта, его цвета, шрифты, расположение блоков и другие визуальные элементы. Хорошо спроектированная и красивая верстка привлекает внимание пользователей и делает сайт более запоминающимся.
- Повышает уровень удобства использования. Верстка веб-сайта должна быть адаптивной и отзывчивой, чтобы сайт корректно отображался на различных устройствах и размерах экранов. Верстка также может включать различные интерактивные элементы, такие как кнопки, формы и слайдеры, которые помогают пользователям легко взаимодействовать с сайтом и выполнять нужные действия.
- Улучшает оптимизацию для поисковых систем. Корректная верстка сайта, использование семантических тегов и оптимизированный код позволяют поисковым системам лучше понимать структуру и содержание сайта. Это помогает улучшить видимость сайта в поисковых результатах и привлечь больше посетителей.
Как создать качественную верстку?
Во-первых, необходимо учитывать адаптивность и отзывчивость сайта. Сайт должен выглядеть и работать одинаково хорошо на разных устройствах и экранах, включая компьютеры, ноутбуки, планшеты и смартфоны.
Для создания качественной верстки рекомендуется использовать семантическую разметку. Это включает использование соответствующих тегов, таких как <header>, <nav> и <section>, чтобы организовать контент на странице и упростить чтение и восприятие информации.
Озаглавленные списки и таблицы
- Следующий важный элемент в создании качественной верстки — это использование озаглавленных списков и таблиц.
- Они помогают организовать информацию таким образом, что ее легко прочитать и понять.
- Озаглавленные списки предоставляют уровневую структуру для информации.
- Таблицы позволяют отображать данные в удобном формате.
Поэтому важно правильно использовать списки и таблицы, чтобы сделать информацию более понятной и структурированной.
Основные принципы адаптивной верстки
1. Мобильный-первый подход
При создании адаптивного сайта рекомендуется начинать с мобильной версии. Это означает, что разработка и тестирование следует проводить с учетом мобильных устройств, затем постепенно добавлять стили и элементы, которые будут отображаться на более крупных экранах.
2. Гибкая сетка

Использование гибкой сетки позволяет сайту адаптироваться к различным экранам. Ключевым принципом является использование процентов или относительных единиц измерения при задании ширины элементов. Это позволяет контенту распределяться равномерно и автоматически подстраиваться под разные разрешения экранов.
3. Медиа-запросы
Медиа-запросы позволяют применять различные стили в зависимости от характеристик устройства пользователя. Настройка медиа-запросов позволяет точно задать поведение элементов сайта на разных разрешениях, таких как размер шрифта, расположение блоков и т.д.
4. Изображения с адаптивной обложкой

Использование изображений с адаптивной обложкой позволяет сайту быстро загружаться и отображаться на различных устройствах. Это достигается путем использования небольших изображений для мобильных устройств и более крупных для десктопных.
5. Тестирование на различных устройствах
После завершения разработки адаптивного сайта необходимо протестировать его на различных устройствах и разрешениях экранов. Это позволит убедиться, что сайт отображается корректно и удобно для пользователя на всех устройствах.
— Конец статьи —
Наши партнеры:
 Термины
ТерминыЧто такое хештеги и как их использовать?
Хештеги — это специальные символы, которые помогают объединять пользователей в социальных сетях внутри определенной тематики или сообщества. Они служат для категоризации и индексации контента, делая его более удобным для поиска и фильтрации. Чтобы использовать хештег, нужно просто ввести символ решетки «#» перед ключевым словом или фразой, без пробелов и специальных символов. Например, «#путешествия», «#мода», «#фотография». […]
Read More Термины
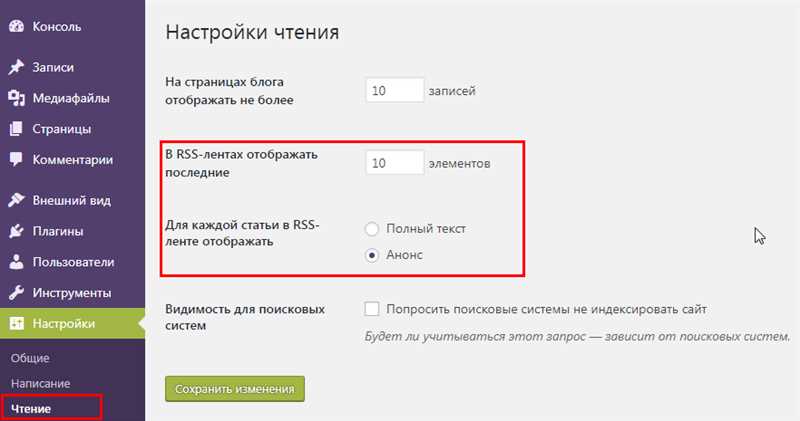
ТерминыЧто такое RSS-лента и как сделать ее на сайте
Времена, когда пользователи открывали каждый интересующий их сайт, чтобы узнать о новых статьях или обновлениях, давно прошли. С появлением RSS-лент все стало гораздо проще и удобнее. RSS (Rich Site Summary) – это формат стандартизированной подписки на обновления контента веб-сайта. RSS-лента объединяет материалы с разных источников в одну удобную для пользователя ленту, которую можно прочитать в […]
Read More Термины
ТерминыЧто такое вирусная реклама в интернете?
Вирусная реклама в интернете – это тип рекламы, который распространяется через социальные сети, электронную почту и другие онлайн-каналы. Основной принцип вирусной рекламы заключается в том, чтобы заставить пользователей самостоятельно делиться этой рекламой с другими пользователями, создавая таким образом ее вирусный эффект. Чаще всего вирусная реклама представляет собой видео, фотографии или мемы, которые могут вызывать смех, […]
Read More
- и