
Сетки играют важную роль в веб-дизайне, особенно при создании прототипов страниц. Они помогают организовать контент и элементы дизайна на странице, делая ее более структурированной и удобной для взаимодействия с пользователем. С использованием сеток можно легко выравнивать элементы на странице, создавать сетки со своими спецификациями и быстро адаптировать дизайн под разные разрешения экранов.
Сетки при создании прототипов страниц позволяют визуализировать расположение элементов на странице, выявлять возможные проблемы в дизайне и быстро вносить корректировки. Они помогают веб-дизайнерам и разработчикам видеть, как элементы взаимодействуют друг с другом и как они будут выглядеть на реальной странице. Использование сеток позволяет сохранить согласованный стиль и гармоничность в дизайне веб-страницы.
Сетки можно создавать с помощью разных инструментов и технологий. Например, можно использовать готовые фреймворки сеток, такие как Bootstrap или Foundation, которые предлагают готовые классы для создания сеток. Также можно создавать сетки с помощью CSS Grid или Flexbox. Важно выбрать подходящий инструмент и технологию, учитывая потребности проекта и требования к дизайну и разработке.
Преимущества использования сеток для создания прототипов
Сетки играют важную роль в процессе создания прототипов страниц, предоставляя многочисленные преимущества, которые помогают разработчикам и дизайнерам в их работе. Эти преимущества включают:
- Структурированность: Использование сеток позволяет создавать прототипы с четкой и систематической структурой. С помощью сеток можно разделить страницу на равномерные колонки и ряды, что упрощает организацию контента и его визуальную компоновку.
- Универсальность: Сетки могут быть использованы для создания прототипов для различных устройств и разрешений экрана. Они позволяют адаптировать контент и компоненты страницы под разные размеры и пропорции экранов, обеспечивая единообразный и гармоничный внешний вид в разных контекстах использования.
- Сокращение времени: Использование сеток упрощает и ускоряет процесс создания прототипов, поскольку позволяет быстро и легко размещать и располагать элементы на странице. Сетки облегчают выравнивание и повторное использование компонентов, что экономит рабочее время и ресурсы.
- Эстетика и согласованность: Сетки помогают достичь эстетически приятного и сбалансированного внешнего вида страницы. Они обеспечивают согласованные пропорции и отступы между элементами, что визуально улучшает восприятие и навигацию пользователя.
В заключении, использование сеток при создании прототипов страниц является эффективным и полезным подходом, который помогает дизайнерам и разработчикам достичь структурированности, универсальности, сократить время разработки и создать эстетически привлекательные прототипы.
Шаги по созданию прототипа страницы с использованием сеток

Создание прототипа страницы с использованием сеток помогает визуализировать расположение элементов и структуру страницы до начала проектирования и разработки. В данном разделе представлены основные шаги, которые помогут вам создать прототип страницы с использованием сеток.
1. Определение контента страницы

Перед началом работы необходимо определить основной контент, который будет находиться на странице. Это поможет вам сформировать общую структуру и понять, какие элементы должны быть выделены в прототипе.
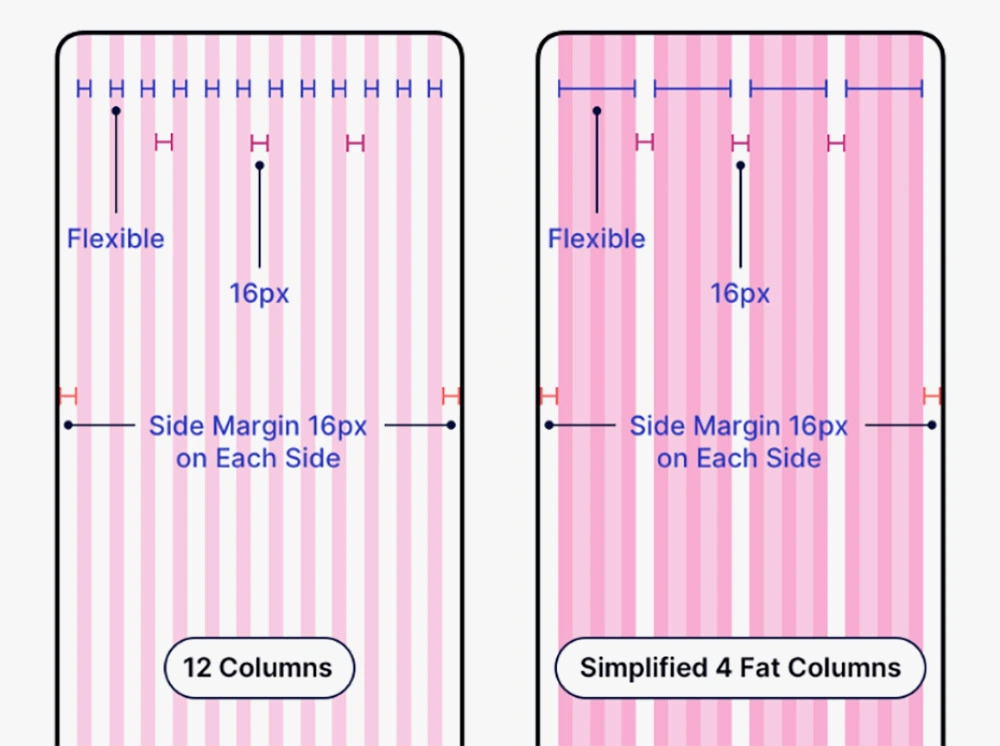
2. Разбиение страницы на сетку
Выберите подходящую систему сетки и разбейте страницу на равномерные колонки и строки. Учитывайте расположение основных элементов контента и функционала, а также изменения макета при адаптации для разных устройств.
3. Размещение элементов
Создайте элементы прототипа, которые отображают различные компоненты страницы, такие как заголовки, тексты, изображения, кнопки и другие. Разместите их внутри сетки, учитывая их положение и взаимодействие с другими элементами.
4. Навигация и интерактивность
Добавьте элементы навигации и интерактивности к прототипу страницы, такие как меню, ссылки, кнопки для перехода на другие страницы или выполнения определенного действия. Обеспечьте удобство использования и логическую последовательность действий на странице.
5. Проверка и доработка
Проверьте прототип страницы на соответствие с заданными требованиями и целями проекта. Возможно, вам потребуется внести некоторые доработки в компоновку элементов или взаимодействие, чтобы улучшить понимание пользователей и повысить удобство использования.
Итог:

Создание прототипа страницы с использованием сеток поможет вам визуализировать расположение элементов и структуру страницы. Определение контента, разбиение страницы на сетку, размещение элементов, добавление навигации и интерактивности, а также проверка и доработка — основные шаги, которые помогут создать качественный прототип страницы.
Наши партнеры: