
Веб-разработка сегодня предоставляет нам огромный выбор средств и технологий для создания и оптимизации веб-сайтов. Однако, существует ряд стандартов и правил, которые помогают сделать наш сайт более понятным для поисковых машин и пользователей. Один из таких стандартов — schema.org, который предоставляет схемы разметки данных для различных типов веб-контента.
Разметка schema.org позволяет описывать содержимое веб-страницы с помощью структурированных данных. Она помогает поисковым системам и другим приложениям понять смысл и контекст нашего контента. Однако, для правильного использования schema.org необходимо задать правильную структуру данных и коллекцию значений свойств, что иногда может быть сложно и затратно.
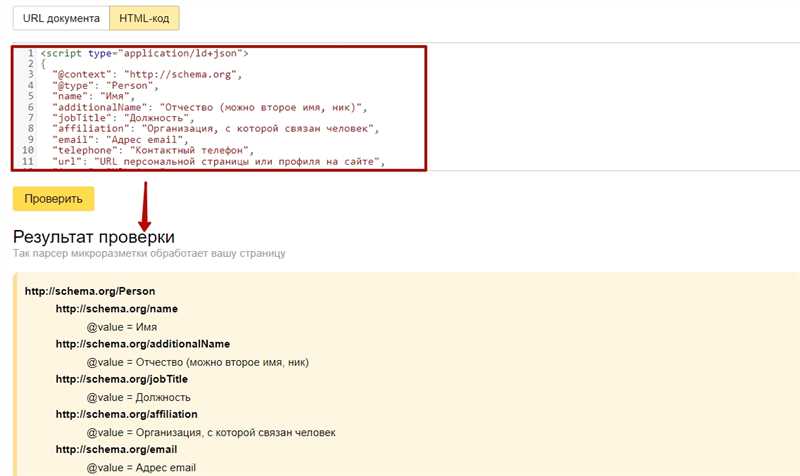
Именно здесь на помощь приходит формат разметки JSON-LD. JSON-LD (JavaScript Object Notation — Linked Data) — это способ встраивания структурированных данных веб-страницы, используя формат JSON. JSON-LD облегчает встраивание схемы schema.org в HTML-код сайта и делает ее более понятной для разработчиков и поисковых систем.
Одной из ключевых преимуществ разметки JSON-LD является ее гибкость. В отличие от других способов встраивания разметки schema.org, JSON-LD позволяет добавлять данные к странице, не затрагивая ее основной контент, и не нарушая ее структуру. JSON-LD также облегчает создание и обновление схемы разметки, а также ее интеграцию с другими форматами данных.
Преимущества разметки JSON-LD

Одним из главных преимуществ использования JSON-LD является его гибкость. Этот формат позволяет добавлять различные типы семантической информации, такие как название организации, контакты, описание и многое другое. Благодаря этому сайт может быть более полноценно и корректно проиндексирован поисковыми системами.
Следующим важным преимуществом JSON-LD является его легкость в использовании и понимании. Структура данных в формате JSON представлена в удобном виде и легко воспринимается любым разработчиком. Помимо этого, разметка в формате JSON-LD позволяет создавать более компактный и читабельный код, что упрощает его редактирование и поддержку в дальнейшем.
JSON-LD также обладает высокой скоростью загрузки, что является неотъемлемым преимуществом для улучшения пользовательского опыта. Так как этот формат разметки асинхронно загружается и обрабатывается браузером, страницы с разметкой JSON-LD могут загружаться быстрее и отображаться непосредственно перед глазами пользователей. Это важно для удовлетворения запросов пользователей и повышения общей эффективности и производительности сайта.
Кроме того, разметка JSON-LD является более надежным вариантом для применения схемы schema.org. Поскольку разметка содержится в коде страницы, ее можно легко исправить или изменить без необходимости изменения структуры самой страницы. Это упрощает обновление разметки при изменении требований поисковых систем и исключает необходимость перестраивать страницу с нуля.
В целом, JSON-LD является эффективным инструментом для улучшения видимости сайта в поисковых системах и обеспечения лучшего опыта пользователей. Его гибкость, легкость использования, быстрая загрузка и надежность делают его лучшим выбором для структурированной разметки данных и улучшения SEO-показателей сайта.
Особенности использования schema.org с разметкой JSON-LD

Универсальность: JSON-LD является форматом разметки, который может быть использован на любом языке программирования и на любой веб-платформе. Это позволяет разработчикам использовать schema.org с любими инструментами и технологиями.
Легкость восприятия: JSON-LD использует простой и понятный синтаксис, основанный на формате JSON. Это делает его более понятным для разработчиков и облегчает чтение и написание разметки.
Расширяемость: JSON-LD позволяет добавлять свои собственные свойства и типы сущностей, которые не предусмотрены в стандарте schema.org. Это дает возможность создавать более специализированную и точную разметку для отображения данных.
Возможность использования вне HTML-кода: JSON-LD может быть использован как отдельный файл или встроен в HTML-код страницы. Это позволяет разработчикам использовать разметку на разных веб-платформах и упрощает интеграцию с другими сервисами и инструментами.
Удобство использования: JSON-LD позволяет разработчикам гибко управлять разметкой, добавлять и изменять свойства сущностей, а также использовать вложенные структуры данных. Это делает разметку более гибкой и адаптивной для разных сценариев использования.
Все эти особенности делают разметку JSON-LD более предпочтительной для использования schema.org. Она обеспечивает универсальность, простоту восприятия, расширяемость, возможность использования вне HTML-кода и удобство использования для разработчиков. Поэтому при работе с schema.org рекомендуется использовать разметку JSON-LD для максимальной эффективности и удобства.
Наши партнеры: