
Браузерные расширения — это инструменты, которые могут значительно упростить работу веб-разработчиков и дизайнеров, помогая им выполнить свои задачи быстрее и эффективнее. Существует множество таких расширений, каждое из которых предназначено для определенной цели.
В этой статье мы рассмотрим 9 полезных браузерных расширений, которые должны быть у веб-разработчиков и дизайнеров. Эти расширения позволяют проверять код, анализировать производительность веб-страниц, управлять цветами и шрифтами, а также выполнять другие важные задачи.
Первое расширение — это «Web Developer», которое предоставляет широкий набор инструментов для работы с веб-страницами. С помощью этого расширения вы можете проверять код, управлять куками, скриншотить сайты и многое другое. «Web Developer» является обязательным инструментом для каждого веб-разработчика.
Еще одно важное расширение — это «ColorZilla», которое помогает вам выбрать подходящие цвета для вашего веб-дизайна. С помощью этого расширения вы можете узнать коды цветов на любой веб-странице, а также преобразовать цвета из одного формата в другой. «ColorZilla» позволяет вам точно настроить цвета для вашего проекта.
Браузерные расширения для веб-разработчиков и дизайнеров
Одним из самых популярных и полезных расширений является «Firebug». Это инструмент для отладки и анализа веб-страниц, который позволяет разработчикам проверять код, исправлять ошибки и анализировать производительность страницы. «Firebug» предоставляет множество функций, включая редактирование HTML, CSS и JavaScript в режиме реального времени, просмотр сетевого трафика и профилирование кода. Это необходимое расширение для веб-разработчиков.
Другие полезные расширения
- «Web Developer» — расширение, предоставляющее различные инструменты для работы с веб-страницами, включая инспектор элементов, валидаторы HTML и CSS, отображение размеров и цветов, проверку доступности и многое другое.
- «ColorZilla» — полезное расширение для дизайнеров, которое позволяет выбрать цвет с любой веб-страницы и скопировать его значение в формате HEX или RGB.
- «Lorem Ipsum Generator» — инструмент, который генерирует случайный текст «Lorem Ipsum» для заполнения макетов и проверки внешнего вида сайта.
- «Page Ruler Redux» — расширение, позволяющее измерять размеры и расстояния на веб-странице, что особенно полезно при создании дизайна и вёрстки.
Это только небольшая часть браузерных расширений, доступных для веб-разработчиков и дизайнеров. Каждое из них предлагает свои уникальные функции и инструменты, которые помогают сделать работу более эффективной и продуктивной. Веб-специалисты всегда могут выбрать подходящие расширения в зависимости от своих потребностей и предпочтений. Использование браузерных расширений является неотъемлемой частью работы веб-разработчиков и дизайнеров в современном мире.
Расширения для проверки кода и отладки
При разработке веб-приложений и работы с кодом важно иметь возможность проверить его на правильность и исправить ошибки. Для этого существуют специальные расширения для браузеров, которые помогают быстро и эффективно проверять код и исправлять его ошибки.
Одно из самых популярных расширений для проверки кода и отладки — это Web Developer. Оно предоставляет разнообразные полезные инструменты, такие как проверка html-разметки, проверка css-стилей, отображение скрытых элементов на странице и многое другое.
- Расширение JavaScript Console предоставляет возможность проверить отладочные сообщения JavaScript-кода прямо в браузере. Оно также позволяет выполнять JavaScript-код в консоли и обеспечить более эффективную отладку кода.
- ColorZilla — это расширение, которое позволяет выбирать цвета на веб-странице, а также получать значения цветов в различных форматах. Оно очень удобно для разработчиков и дизайнеров, которым нужно точно подобрать цвета для своих проектов.
Кроме того, существуют расширения для проверки и отладки кода других языков программирования, таких как PHP, Ruby и Python. Например, расширение PHP Console позволяет проверять и отлаживать PHP-код непосредственно в браузере, что значительно упрощает процесс разработки веб-приложений на PHP.
В целом, расширения для проверки кода и отладки значительно упрощают работу веб-разработчиков и дизайнеров, позволяя им быстро и эффективно проверять, исправлять и отлаживать код своих проектов.
Расширения для улучшения производительности и оптимизации
1. PageSpeed Insights
Это расширение от Google позволяет оценить производительность и оптимизацию вашего сайта. Оно предоставляет детализированный отчет со списком рекомендаций по улучшению производительности, таких как уменьшение размера изображений, минификация и сжатие файлов CSS и JavaScript.
2. Lighthouse
Это еще одно расширение от Google, позволяющее анализировать и улучшать производительность и качество вашего веб-сайта. Оно проверяет различные аспекты сайта, такие как доступность, производительность, наличие ошибок и другие. Lighthouse также предоставляет подробные рекомендации по оптимизации.
- 3. Web Developer
- 4. CSSViewer
- 5. BuiltWith
- 6. Wappalyzer
- 7. Minify
- 8. Code Cola
- 9. ColorZilla
Это расширение предназначено для разработчиков, которые хотят упростить рутинные задачи. Оно предоставляет широкий набор инструментов для анализа и отладки веб-сайтов, включая проверку различных элементов страницы, доступность, цветовую схему, размеры и другое.
Это небольшое расширение, которое поможет вам анализировать стили CSS на странице. Просто наведите курсор мыши на элемент страницы, чтобы увидеть его CSS правила, такие как цвет, размер шрифта, отступы, положение и другие.
Это расширение подобно расширению BuiltWith, но с некоторыми дополнительными функциями. Оно также позволяет определить технологии, используемые на веб-сайте, но также проверяет наличие уязвимостей в используемых технологиях и отображает самые популярные технологии на странице.
Это расширение позволяет минифицировать HTML, CSS и JavaScript файлы прямо в браузере. Оно удаляет все ненужные пробелы, переносы строк и комментарии, что позволяет сократить размер файлов и ускорить загрузку веб-страницы.
Это расширение позволяет анализировать и редактировать HTML и CSS код непосредственно на странице. Оно предоставляет широкие инструменты для редактирования кода, такие как подсветка синтаксиса, автозавершение, проверка ошибок и многое другое.
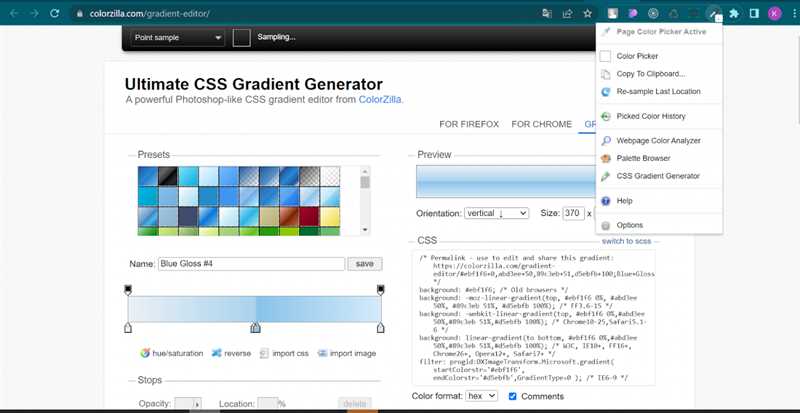
Это расширение позволяет выбрать цвет с любой страницы и получить его HEX, RGB и HSL значения. Оно также предоставляет другие инструменты для работы с цветом, такие как градиенты, палитры и выбор фонового цвета.
Расширения для удобства работы с графикой и дизайном
Для веб-разработчиков и дизайнеров, особенно тех, чья работа связана с графикой и дизайном, существует множество полезных браузерных расширений, которые помогут облегчить и ускорить их процесс работы. Ниже представлены некоторые из таких расширений.
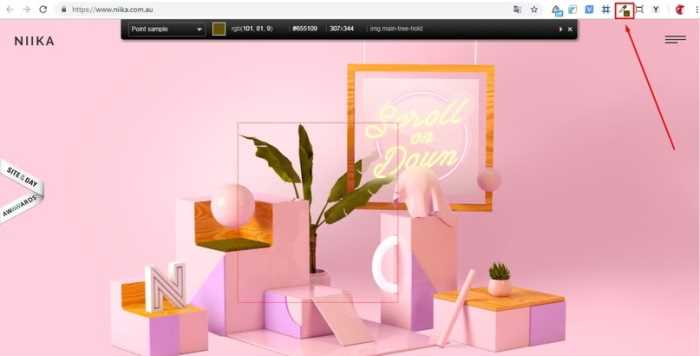
ColorZilla

ColorZilla — это расширение, которое позволяет получить цвета изображения, исследовать цветовую палитру веб-страницы и создавать собственные цвета. С помощью ColorZilla вы можете быстро определить цвет при наведении курсора на пиксель, выбрать нужный цвет изображения и получить его код в различных форматах.
PerfectPixel
PerfectPixel — расширение, которое пригодится дизайнерам и верстальщикам, позволяющее сравнивать макет и веб-страницу пиксель в пиксель. Оно поможет установить точные размеры и координаты элементов по макету, а также проверить соответствие внешнего вида страницы заданному дизайну.
Page Ruler Redux

Page Ruler Redux — это инструмент для измерения элементов на веб-странице, таких как ширина, высота и расстояние между ними. С помощью Page Ruler Redux вы можете быстро и точно измерять и анализировать размеры различных элементов, что облегчит работу с версткой и размещением контента на странице.
Fontface Ninja
Fontface Ninja — это расширение для идентификации и анализа типографики на веб-страницах. С помощью Fontface Ninja вы можете узнать название и размер шрифта, цвет, отступы и другие характеристики текста на странице. Кроме того, расширение позволяет найти и загрузить нужный шрифт.
Эти расширения помогут вам повысить эффективность работы и сэкономить время при выполнении задач, связанных с графикой и дизайном. Они предоставляют удобные инструменты для работы с цветами, измерения и анализа элементов веб-страницы, а также для идентификации типографики. Не стоит забывать о возможностях, которые эти расширения предоставляют, при выполнении своих проектов.
Наши партнеры: