
Лендинг – это специальный вид веб-страницы, который используется для привлечения внимания посетителей и убеждения их совершить конкретное действие. Цель лендинга может быть разной: продажа товара, подписка на рассылку, загрузка приложения и т.д. Но необходимый элемент каждого лендинга – конверсионные элементы.
Конверсионные элементы – это различные компоненты лендинга, которые создают и поддерживают интерес у посетителей и убеждают их в необходимости совершить целевое действие. Они помогают превратить обычных посетителей в целевую аудиторию и, в конечном счете, в покупателей. Конверсионные элементы могут быть разного вида: заголовки, подзаголовки, текстовые блоки, кнопки, формы для заполнения и другие.
Использование конверсионных элементов на лендинге является одной из ключевых стратегий увеличения конверсии. Они помогают сосредоточить внимание посетителя на главном сообщении и побуждают его к дальнейшим действиям. При этом, использование конверсионных элементов должно быть обоснованным и не перегружать лендинг лишней информацией.
Выбор подходящих цветовых схем и шрифтов
Цветовая схема лендинга должна быть привлекательной и вызывать положительные эмоции у посетителей. Часто для создания продающих лендингов используются яркие и насыщенные цвета, такие как красный, оранжевый, синий или зеленый. Однако, важно помнить, что цвета могут вызывать разные эмоциональные реакции у разных людей, поэтому необходимо тестировать различные цветовые варианты и выбирать наиболее эффективные.
Выбор цветовых схем

Для создания эффективного продающего лендинга можно использовать следующие цветовые схемы:
-
Монохромная схема — основана на различных оттенках одного цвета. Эта схема создает чистый и сдержанный вид лендинга, идеально подходящий для серьезных и деловых продуктов или услуг.
-
Контрастная схема — основана на сочетании двух противоположных цветов. Эта схема привлекает внимание и подходит для акцентирования важных элементов лендинга.
-
Триадная схема — основана на сочетании трех цветов, равно удаленных друг от друга на цветовом круге. Эта схема создает яркий и игривый вид лендинга.
Кроме цветовых схем, также важно выбрать подходящие шрифты, которые будут удобно читаемыми и соответствовать общему стилю лендинга. Не стоит использовать слишком много разных шрифтов, это может вызвать путаницу и ухудшить удобство чтения. Лучше выбрать один-два шрифта, которые сочетаются друг с другом и выглядят красиво на экране.
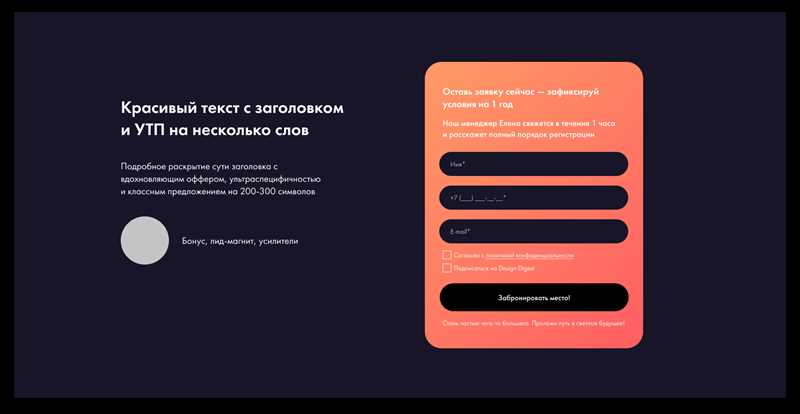
Добавление привлекательного и информативного заголовка

Важно: заголовок не должен быть просто красивым и оригинальным. Он должен выделяться и стать ключевым аргументом для посетителей, чтобы они чувствовали, что их задачи, проблемы или потребности будут решены при помощи предлагаемого продукта или услуги.
Для создания привлекательного заголовка можно использовать различные методы привлечения внимания. Например, заголовок может быть загадкой, вопросом, утверждением или предложением. Важно также не забыть о грамотном подборе языка и учете целевой аудитории. Обязательно следует использовать ключевые слова, которые точно определяют основную цель и пользу для посетителя.
Дополнительно можно использовать элементы визуального привлечения внимания, такие как шрифты, цвета или графика, чтобы помочь заголовку выделиться на фоне страницы. Важно, чтобы заголовок был лаконичным, информативным и простым. Чем проще и понятнее заголовок, тем больше вероятность, что он заинтересует и зацепит посетителя.
Например, вот пример заголовка с использованием тегов HTML:
Уникальное решение для вашего бизнеса: увеличьте продажи в 2 раза за 30 дней!
Использование сильных CTA-элементов для стимулирования действий

Создайте привлекательные кнопки CTA
- Используйте яркие цвета и привлекательный дизайн для кнопок CTA, чтобы они выделялись на странице и привлекали внимание посетителей.
- Добавьте привлекательные тексты на кнопках, которые будут заставлять пользователей действовать. Используйте активные глаголы и включайте в них элементы срочности.
- Убедитесь, что кнопки CTA хорошо видны на странице и легко доступны для пользователей. Размещайте их в ярких местах, где они будут видны сразу при открытии страницы.
Добавьте сильные заголовки и подзаголовки
- Используйте убедительные заголовки и подзаголовки, чтобы привлечь внимание пользователей и заинтересовать их. Включайте в них элементы уникальности и ценности вашего предложения.
- Выделите заголовки и подзаголовки с помощью соответствующего форматирования, такого как повышенный шрифт или выделение жирным.
- Включайте в заголовки и подзаголовки ключевые фразы, которые описывают преимущества вашего продукта или услуги. Это поможет убедить пользователей в необходимости действия.
Используйте сильные слова и фразы

- Добавьте сильные слова и фразы, которые вызывают эмоциональную реакцию у пользователей. Такие слова, как «сейчас», «эксклюзивно» или «ограниченное предложение», могут помочь стимулировать пользователей к действию.
- Используйте слова, которые подчеркивают преимущества и уникальность вашего предложения. Например, такие слова, как «лучший», «гарантированный» или «бесплатный», могут привлечь внимание и убедить пользователей в необходимости действия.
- Будьте точными и ясными в своих словах. Избегайте многозначных фраз, которые могут вызывать у пользователей путаницу или сомнения.
Использование сильных CTA-элементов на вашем лендинге может помочь вам привлечь и заинтересовать потенциальных клиентов, стимулировать их к действию и увеличить вероятность конверсии. Убедитесь, что ваши CTA-элементы привлекательны, хорошо видны на странице и вызывают эмоциональную реакцию у пользователей. Это поможет вам сделать свой лендинг более продающим и успешным.
Наши партнеры: